一、前言
如果「一图胜千言」,那多图混合创造的效果要超过千言万语。同理,CSS 的混合模式为设计带来的可能性远远超出了你的想象。
你所听到的 CSS 混合模式,就是三个被现代浏览器所广泛支持的 CSS 属性。这三个属性包含了:
background-blend-mode:用于混合元素背景图案、渐变和颜色
mix-blend-mode:用于元素与元素之间的混合
isolation:用户阻止某些元素在mix-blend-mode 使用时被混合
不过,本文主要聚焦在 background-blend-mode 这个支持度最好的属性上,它能给你带来以往只有 Photoshop 才能做到的引人注目的效果。
二、CSS 渐变和 background-blend-mode 组合
我们使用background属性来设置 CSS 渐变,常用的值如 linear-gradient(), radial-gradient(), repeating-linear-gradient() 以及 repeating-radial-gradient(),而且background属性还能支持多个渐变参数,通过逗号来分隔。Lea Verou 为我们展示了通过多个渐变属性创造的印象深刻的排列图案,如棋盘、砖块和星星。

但如今有了background-blend-mode 属性,我们可以创造更多变化多样的效果。
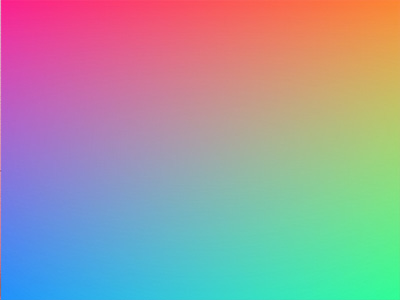
1. 光谱背景
我们通过覆盖三层渐变来创造一个近乎全波段光谱的图像,展示再大家面前。
.spectrum-background {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}

以往实现上面的效果只能通过图片,而且图片体积非常的大。而通过 CSS 只需要几行代码即可实现这种效果,更不用说对 HTTP 请求数据量的节省了。
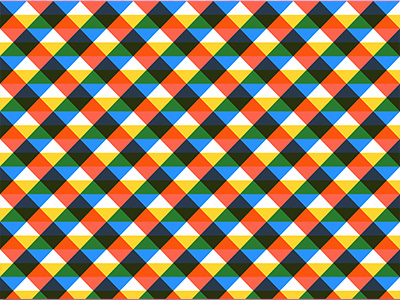
2. 条纹网格背景
同样的,通过这个属性我们可以实现出一些有趣的条纹网格背景来:
.plaid-background {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}

3. 圆圈环绕背景
再来试点别的,这次通过径向渐变来实现圆圈环绕背景:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}
4. 更多背景
在 Yoksel 和 Una Kravets 的帮助下,我制作了一个混合模式下的渐变图案集合,可以让你快速的在自己的网站里使用。

三、图片效果和 background-blend-mode 组合
因为 background-image 允许我们在一个元素中添加多个渐变,同理我们也可以设置多张背景图片在同一元素中。当多张图片融合了 background-blend-mode 和 filter属性,图片的效果更加有趣:
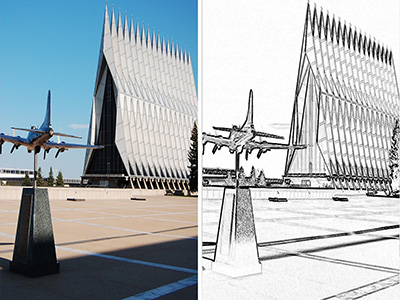
1. 素描效果
我们可以通过 CSS 让左图的图片看起来像素描一样。不需要 Photoshop、HTML canvas、WebGL 或者 JavaScript 库,5 个 CSS 属性就足够了。

首先是 HTML 代码:
<div class=”pencil-effect”></div>
然后添加两张 chapel.jpg 图片:
.pencil-effect {
background:
url(chapel.jpg),
url(chapel.jpg);
background-size: cover;
}
下图左一就是我们的第一步的效果:

现在我们为它添加一个混合模式,效果如图二:

background-blend-mode: difference;
你会发现图二一片漆黑,difference 这种混合模式会将两张图片中每个像素点之间深色的像素去掉。假如你依旧疑惑,我们不妨通过 background-position 和 calc() 来实现一些位置上的偏差。
background-position:
calc(50% — 1px) calc(50% — 1px),
calc(50% + 1px) calc(50% + 1px);
设置好两张背景图片的位置偏移后,现在我们可以看到图片中景物的边框了,如图三所示:

最后,通过添加 filter 属性,我们对图片进行反相和透明度和明度调整:
filter: brightness(3) invert(1) grayscale(1);
以下是完整的代码片段:
.pencil-effect {
background:
url(photo.jpg),
url(photo.jpg);
background-size: cover;
background-blend-mode: difference;
background-position:
calc(50% — 1px) calc(50% — 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(3) invert(1) grayscale(1);
}
最终效果如下图四所示:

2. 黑板效果
基于上面的素描效果,我们通过调整一个 CSS 属性即可实现上图二的黑板报效果,把 filter 属性直接设置为 invert(1) 即可。

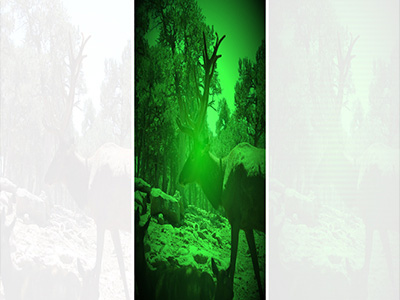
3. 夜视效果

接下来通过 CSS 混合模式让图片看起来像通过夜视仪观察到的效果。首先设置好背景图片和相关样式(图一所示):
background: url(moose.jpg);
background-size: cover;
background-position: center;

现在我们假如渐变和混合模式,这里加入的是一个具有一定透明度的黑色径向渐变:
background:
url(moose.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
);
background-blend-mode: overlay;

还不错,但可以继续优化。我有一些办法可以让图片看起来更加可信,通过加入一些扫描线到图片上并重复平铺(如图三):
background:
url(moose.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
完整代码如下:
.night-vision-effect {
background:
url(moose.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
}
四、浏览器兼容和优雅降级
好消息是 background-blend-mode 在 Firefox、Chrome 和 Opera 上兼容性良好。同时 Safari 中同样支持上述我们所列举的所有效果,目前 Safari 不支持的混合模式有: saturation, hue, color以及 luminosity。而 IE 浏览器则全部不支持。
这意味着我们需要考虑不支持混合模式的浏览器,通过 CSS 的 @supports 可以让这件事更加简单。第一个案例我们可以通过 @supports 检测混合模式支持度,并在不支持的时候做一个降级:
.spectrum-background {
background: gray;
@supports (background-blend-mode: screen) {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}
}
我们也可以检测多个 CSS 属性,如下:
.pencil-effect {
background-image: url(photo.jpg);
background-size: cover;
@supports (background-blend-mode: difference) and (filter: invert(1)) {
background-image:
url(photo.jpg),
url(photo.jpg);
background-blend-mode: difference;
background-position:
calc(50% — 1px) calc(50% — 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(3) invert(1) grayscale(1);
}
}
最后我们就可以放心的使用混合模式,给网页图片带来更多想象空间。

猜你喜欢
联络方式:
深圳 · 龙岗 · 大运软件小镇22栋201
电话:400 182 8580
邮箱:szhulian@qq.com







