以 ttf 文件为例,字体文件中主要包含了字体头表,位置索引表和图元数据表等等,其中最核心的部分就是图元数据表,也就是字形描述表,它可以包含可变数目的图元,每个图元可以有不同数目的控制点,甚至还可以有数量可变的图元指令,通过位置索引表对应到每个字符上,通过图元数据表,使其只包含需要使用的字符的图元描述。即可最小化字体,使其可用于生产环境的页面中,其他类型的字体文件(如 woff, eot, svg 等)原理也是大同小异,仅仅是压缩方式和字形描述规范不同,也可以互相转化。
font-carrier 模块基本原理
font-carrier 模块使用 OpenType 模块分析 ttf 文件,可以文件的内容脚本化,使其成为一个字符 unicode 编码和其字形描述的键值对象。通过对这个对象的 min 方法,可以使其最小化,并且再逆向生成文件 Buffer 供用户使用。
一期实现流程
在程序启动后通过 font-carrier 模块将本地的字体文件包装成字体对象,保存在服务器内存中。
用户保存页面时,记录下此活动所有使用的高级字体和相应的文字内容
通过 font-carrier 模块找到字体对应的字体对象,使用 min 命令生成最小化的字体对象
使用 min 命令生成缩小后的字体文件,保存到 OSS,并以活动的 id 为路径,字体的名字为文件名。
最终渲染时通过记录的活动使用的字体名拼出 OSS 路径来引用文件
存在问题
由于字体数量较多,启动时将本地字体文件包装成字体对象的时间非常长,可达到数十分钟。
字体对象常驻内存,占用巨大,甚至可能直接吃光内存
分析问题
因为 font-carrier 模块生成的字体对象无法通过文件来持久化保存,只能生成后常驻内存中,而字体的数量多,大小也大,所以不管是生成的时间,生成时消耗的性能,生成后占用的内存都非常巨大。所以问题的关键在于如何把字体的分析结果持久化保存在服务器中。
解决方案
在咨询了 font-carrier 模块的开发者后,了解到 font-carrier 模块还有生成字体的 svg 片段的方法,可以将字体的图元数据转变为 svg 输出,并可以将 svg 逆向导入到空字体文件中来生成最终字体文件。通过将字体分析转译后的 svg 片段结果保存在数据库中,即可持久化分析结果。使用的时候通过创建空字体->配置字符-svg 的对应关系->提取字体->上传到 OSS 的流程来使用最小化后的字体即可。
二期实现流程
建立提取字体任务,运行时遍历字体文件,提取其中的 svg 片段存入数据库
var transFont = fontCarrier.transfer(__dirname + '/../../www/fonts/' + fontInfo.font_name + '.ttf');var words = [];
_.each(transFont.__glyphs, function(n, word) {
words.push({
word: word,
fontId: fontInfo.id,
svg: transFont.getSvg(word, {
skipViewport: true
})
});
});
以下是一段方正喵呜体中的“我”字提取的 svg 片段
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0" y="0" width="100px" height="100px" viewBox="0 0 1000 1000">
<path d="M324 857Q324 837 332 819 340 801 340 775 317 775 296.5 776.5 276 778 253 778 237 778 224.5 769.5 212 761 212 742 212 731 221 722 230 713 242 712L333 703Q348 703 353 691 357 662 357.5 643 358 624 358 596L358 559Q357 554 353 554 351 554 349 554 313 554 278 558.5 243 563 208 563 193 563 182 557 171 551 171 533.5 171 516 184 507 197 498 217.5 494 238 490 261 489 286 489 306.5 488.5 327 488 342 487 357 486 358 479L358 461Q358 458 356.5 434.5 355 411 352 384 349 357 344.5 335 340 313 333 313 332 313 329 315 326 317 325 318L270 372Q265 377 259 378 255 381 248 381 217 381 217 348 217 340 218 334 219 328 225 322L420 132Q426 125 432 124 438 123 446 123 460 123 469.5 130.5 479 138 479 152 479 160 474 168 471 176 465 181 462 185 452.5 194.5 443 204 432 214.5 421 225 411.5 234.5 402 244 399 247 398 249 397 252 396 255 395 256L395 259 395 260Q402 290 408 315 414 340 417.5 364.5 421 389 423.5 414.5 426 440 428 471L433 479Q433 480 442 480 451 480 456 480 475 480 492 479.5 509 479 528 476L528 449Q528 399 523.5 348.5 519 298 519 247 519 228 523 215 529 201 550 201 565 201 573 209.5 581 218 584 231 587 244 587.5 257.5 588 271 589 281 589 287 591 310 593 335 594 362 595 389 596 412 598 437 598 442 598 447 598 451 598 457 600 462L602 476 611 479 723 479Q742 480 759.5 486.5 777 493 777 515 777 526 770.5 536 764 546 752 546L628 546 615 550Q614 551 614 553 614 557 614 559 614 564 619 583 623 604 629 625 635 646 642.5 663 650 680 656 680 666 680 673 667 682 655 691 639 701 625 714 611 726 599 743 599 756 599 766.5 606.5 777 614 777 629 777 642 764.5 658.5 752 675 736 692 722 709 709 723 697 739 697 747L697 748Q697 749 698 749 704 756 710 764 718 773 726.5 780.5 735 788 745 794 755 800 764.5 800 774 800 782 796 790 794 799 794 812 794 821 805 830 816 830 829 830 851 812 862 796 873 777 873 755 873 736.5 866 718 859 701.5 847 685 835 669.5 821 654 807 640 795 631 800 623.5 806.5 616 813 609 818.5 602 824 593.5 828.5 585 833 575 833 544 833 544 803 544 798 544.5 794.5 545 791 548 786L598 737 598 725Q576 688 562.5 642 549 596 540 554 538 550 532.5 548 527 546 522 546L519 546Q514 546 503 546 493 548 481.5 548.5 470 549 459.5 549.5 449 550 445 550 442 552 438.5 553.5 435 555 433.5 558.5 432 562 429 574 428 588 428 591 428 596 427.5 607.5 427 619 426 632.5 425 646 424 657 424 670 424 674 424 681 426 682 428 683 432 683 444 683 454.5 681 465 679 477.5 679 490 679 500.5 686.5 511 694 511 708 511 727 499 733 486 741 470 744 454 747 439.5 749 425 751 420 761 419 763 417.5 767.5 416 772 416 774 415 779 411.5 791.5 408 804 404.5 817.5 401 831 398 843 396 857 395 861 385 886 357 886 343 886 333.5 878.5 324 871 324 857M668 269Q668 254 677 246 687 240 699 240 716 240 726 251 736 262 743 277 745 281 750 292 755 303 760 316 765 329 769.5 339.5 774 350 777 355L777 369Q777 385 770.5 393.5 764 402 746 402 735 402 721.5 385 708 368 696.5 346 685 324 676 301 668 280 668 269Z"/>
</svg>
保存活动时创建空字体,导入需要的字符和其对应的 svg,并将这个字体保存到 OSS
//创建空白字体,使用 svg 生成字体
var font = fontCarrier.create();
values.forEach(function(v) {
font.setSvg(v.word,v.svg);
});return font.output({
types:['woff']
})['woff'];
最终渲染时通过的记录的活动使用的字体名拼出 OSS 路径来引用文件
新的问题
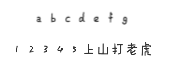
在正常运行了一段时间后,用户反馈了新的问题,编辑和预览时的字宽度不匹配,现象为所有的字符都变为了全角模式,数字,字母和符号,都占用了一个汉字的位置。如图:

分析问题
经过排查和测试,最后发现原因在于生成 svg 片段时,模块给这个 svg 加上了宽和高,这是不必要的,在显示汉字等全角字符时,一切正常,而在显示半角字符时,则会导致两边出现空隙。
解决方案
在无法改变 font-carrier 模块的前提下,只能在我们自己的流程中加补丁,我在读取 svg 使用前,额外增加了替换代码将宽高删除,证明可以解决该问题。另外我也知会了模块开发者,在未来的版本中修复此问题。修复后效果如图:

未来展望
目前我们采用引用字体文件的方式来定义高级字体,而最近团队的无线端最佳实践的要求,无线端使用的字体将字体文件 base 64 化,以减少请求数,未来我们也将改造成这种方式,不但符合最佳实践的要求,同时还可以节省 OSS 存储的资源。
下一阶段我们将调研 svg 在移动端的兼容性和性能,未来开发的插入几何形状功能将考虑使用这一技术,同是我们也会尝试直接用 svg 绘制字体,产生更多的可能性(比如 svg 动画等),需要考虑兼容性和渐进方案。

猜你喜欢
联络方式:
深圳 · 龙岗 · 大运软件小镇22栋201
电话:400 182 8580
邮箱:szhulian@qq.com







