众所周知,等待一个网页加载是网民很不耐烦的事儿。So,如果你的网站能够快速的呈现在用户面前,就可用性而言,这是一个至关重要的成功点。
本文旨在帮助建立更快的网站,摆脱网站的性能瓶颈,给站长们推荐以下性能测试工具用来辅助web开发,更重要的是它们都是免费的。
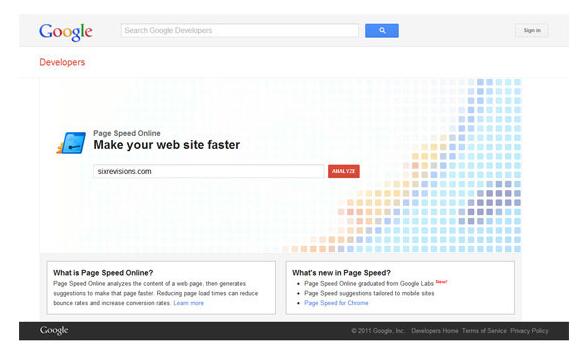
1. Page Speed Online
Google Page Speed 是当下很流行的在线测试网站性能工具,基于Google的一套最佳的前端性能的规则,你可以很方便得到大量的性能信息,甚至还提供了移动设备的最佳实践报告。

2. Pingdom Tools
一个不错的网站监测服务,可以针对每个网页的图像,css和JavaScript进行测试,并给出性能等级。还可以提供页面加载时间,页面大小和请求信息的数据。
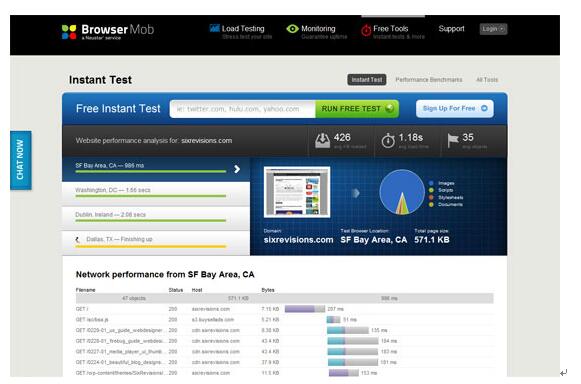
3. Free Website Performance Test (BrowserMob)
BrowserMob公司提供的网站性能测试和监测服务,可以轻松得到网站的全局性能数据。

4. Which loads faster?
就像它的名字,对比测试两个页面的速度,一目了然,快测测和你对手的数据吧。
5. WebPagetest
很不错的实时浏览器的渲染速度(Chrome,Firefox和IE),可以选择来自世界各地的几个地点进行试验。
6. Web Page Analyzer
相当古老的性能测试工具,2003年首次发布第一个版本,提供您的网页的大小,资源和加载时间的数据,并给出很好的建议。
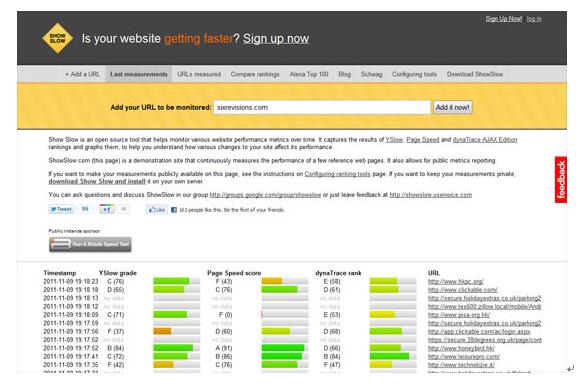
7. Show Slow
它能从三个流行的测试工具YSlow,Page Speed和DynaTrace定期获取测试数据进行总结对比,免费,但需要注册。

8. Site-Perf
提供页面加载时间和请求数目等数据。
9. Load Impact
和大多数性能测试工具雷同,看你选择了。
10. OctaGate SiteTimer
提供页面内每个资源的下载时间,开始请求和结束时间等。

猜你喜欢
联络方式:
深圳 · 龙岗 · 大运软件小镇22栋201
电话:400 182 8580
邮箱:szhulian@qq.com







