FileList对象表示用户选择的文件列表。在HTML4中,file控件内只允许放置一个文件,但是到了HTML5中,通过添加multiple属性,在file控件内允许一次放置多个文件。控件内的每一个用户选择的文件都是一个file对象,而FileList对象则为这些file对象的列表,代表用户选择的所有文件。file对象有两个属性,那么属性表示文件名,不包括路径;lastModifiedDate属性表示文件的最后修改日期。
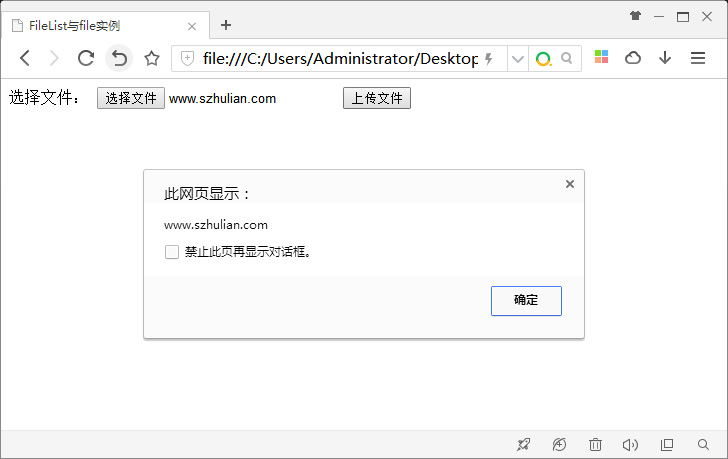
下面是一个使用FileList对象与file对象的实例。通过点击“浏览”按钮,选择要上传的文件,然后单击“上传文件”按钮,将会弹出一个对话框,在这个对话框中将显示上传文件的名称。
代码如下:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>FileList与file实例</title>
</head>
<body>
<script language="javascript">
function ShowName()
{
var file;
for(var i=0;i<document.getElementById("file").files.length;i++)
{
file=document.getElementById("file").files[i];
alert(file.name);
}
}
</script>
选择文件:
<input type="file" id="file" multiple size="50"/>
<input type="button" onclick="ShowName();" value="上传文件" />
</body>
</html>
运行代码效果如下图:


猜你喜欢
联络方式:
深圳 · 龙岗 · 大运软件小镇22栋201
电话:400 182 8580
邮箱:szhulian@qq.com







