除了设置不同的文字效果之外,有时候在网页中还需要设置一种特殊的文字效果,即上标和下标。这在显示公式时常常会出现,而在HTML语言中,也可以通过标记轻松地进行设置。
语法:
<sup>...</sup> 上标标记。
<sub>...</sub> 下标标记。
语法解释
在该语言中,上标标记和下标标记的使用方法根本相同,只需要将文字放在标记中间即可。
实例代码
<html>
<head>
<title>上标与下标的效果</title>
</head>
<body>
在方程式中应用上标的效果<br/>
X<sup>3</sup>+9X<sup>2</sup>-3=0<br/><br/>
在文字中应用小标的效果<br/>
3X<sub>1</sub>+2X<sub>2</sub>=10
</body>
</html>
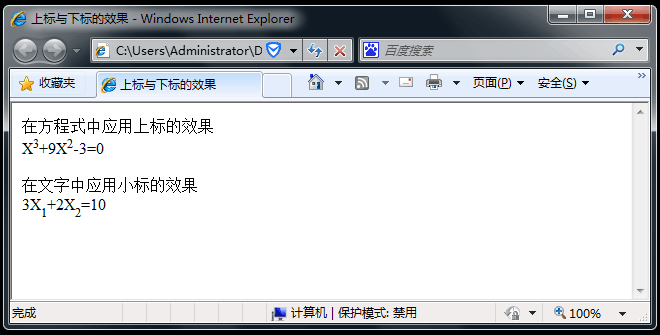
运行这段代码,可以看到如图所示的效果。


猜你喜欢
联络方式:
深圳 · 龙岗 · 大运软件小镇22栋201
电话:400 182 8580
邮箱:szhulian@qq.com







