正确解析:为什么很多 App 图标使用白色做底色?

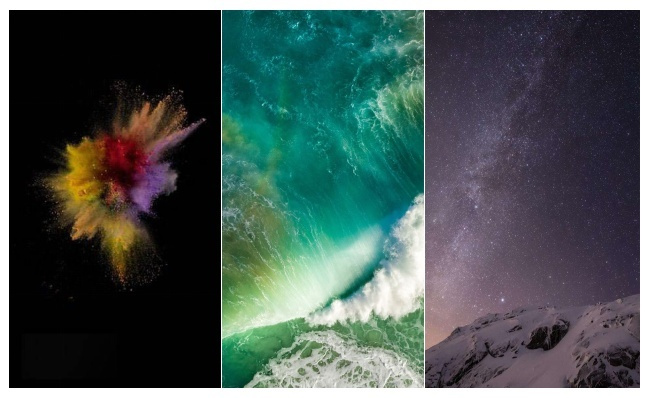
用iphone做个案例,给大家先看看系统默认的背景图。
在手机中,基本上默认的皮肤类型,都是偏向重色系的壁纸。在这样的壁纸中进行浏览,可以得到舒适的视觉体验,不刺眼,不累,长时间的浏览不会出现视觉疲劳。

从明度来看,去色后,我们的屏幕在黑白灰的比重上,是很偏向黑色的。
白色作为底色,在这样的重色背景中,呈现的效果更好,更清晰而易识别。再加上应用的logo,足够醒目而简洁。

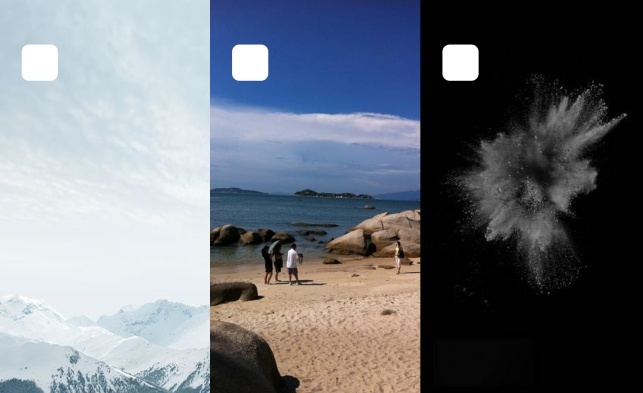
在很多人的手机中,壁纸是无法控制类型的,不是系统喜欢重色系,你的壁纸就是重色系。
但是在效果图中可以看出来,在浅色壁纸中,在手机随便拍摄的壁纸中,在系统的壁纸中,白色的icon背景都足够的跳跃及醒目,估计只有在白色纯白的背景中使用,才会出现icon不够清晰的情况。然而使用纯白背景的人,实在是少而又少。
再从色盲人群分析。中国的男性公民色盲人数是5%-8%,女性色盲人数是0.5-1%。全球色盲人数男性是8%左右,女性是0.5%左右。
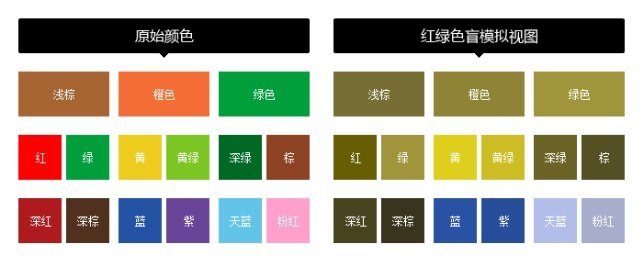
在色盲人群中,他们看到的颜色是这样的。

所以,不管我们用什么类型的颜色,或者是使用brand colors的颜色做背景,其实对某些人群来说,都有识别障碍或者说识别困难。
我们来找寻色盲人群中的一些色彩上的规律:
在红绿色盲种,难以分辨两种靠近红绿的颜色。如红色和绿色识别;蓝色和紫色(蓝+红)识别;绿色和棕色识别;红色和棕色识别等。
红绿色盲人士对蓝色更为敏感。带有蓝色的东西,都能清楚的分辨出来。他们会把红色和绿色、黄色和黄绿色混淆,却能清楚的分辨绿色和蓝绿色和带蓝色系的任何绿色的识别。

红绿色盲眼中的红色并不是一种明亮醒目的颜色。红色对他们来说显得非常深沉,而暗红色则接近黑色。因此,色盲人士很难分辨出文章内的红色系强调文字。
色盲人士对色相的辨识能力较弱,但却对明度、饱和度非常敏感。特别是明度的对比,识别是很容易的事情。
所以,在任何一个背景上,使用白色的icon背景,他们都可以识别出来。而这一部分的人群,在全球比例中占据了8%左右。
所以,在优化这部分的人群识别度上,最好不用考虑到色系色相的设计,在明度上足够的对比设计,就是优秀的设计。

猜你喜欢
联络方式:
深圳 · 龙岗 · 大运软件小镇22栋201
电话:400 182 8580
邮箱:szhulian@qq.com







