网站建设中总会遵循一些基本的设计原则,不论你是经验丰富的行业大牛或是刚进入网页设计领域的新手,巩固容易忽略的设计原则将会极大地改善你设计工作的质量。
留白
到底什么是留白?留白是元素之间没有标记的、负的或空白的空间。它有效地将内容框架化。宏观的留白是您设计中最主要的部分,它会产生更加明显的效果。另一方面,微观的留白则是一种微小的细节,就像印刷元素间的所有空间一样。
下图中,留白的完美运用创造出了一种关于新产品的强烈而优雅的强调。这里有一些原则成功地运用到设计工作中,但是留白发挥了最大的作用,使这个设计工作变得很好。
看一下下面的例子。当我们研究用于在Foundersuite网站中建立空白区域的大小时,我们会看到使用的度量值相互作用。这些常见的测量方法创造了活跃的白色空间,有意地引导注意力。(Foundersuite网站留白空间标注)
网站建设中有效的留白是一个模糊的描述,但是当留白显示与它周围的元素的关系时,我们必须使用它。有效留白有助于强调内容的组成或结构,因此对层次结构的影响是积极的。少量的留白并不是那么具有区分性,但同样重要,因为它可以创造出少量的呼吸空间。然而,过多的不活跃的空白空间,缺乏与周围环境的关系,会让你的工作看起来不顾他人感受的,甚至是混乱的。
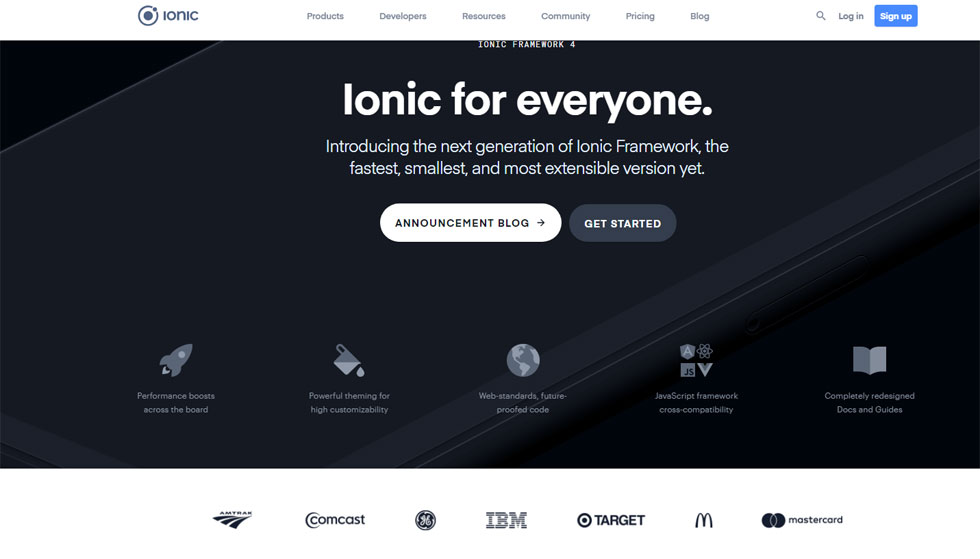
下图是优秀的留白案例在ionic.io上的应用。案例中有一种大小的关系,同时宏观和微观的留白空间在一起处理得也很好。

每天当你阅读文章时,你会看到留白的有效应用,而不去考虑它。单词、句子和段落之间的空间都是留白,留白有助于我们直观地理解所写的文字的含义。留白引导我们的眼睛通过内容,并给我们提示,让我们有效地在文本中移动。无论是宏观还是微观的空间都给了眼睛一个休息的机会,并支持整体的平衡。
请记住,我们的目标是在空间上实现差异化。这样我们就可以通过减少其他元素来创造区别。如果你最喜欢的网页设计界面很简洁好看,那么留白有意识的应用很可能是它的主要组成部分。没有什么比适当的应用留白更能充分表现出画面的优雅和复杂了。
平衡
平衡就是保持画面的视觉重量,光学平衡。我们本能地喜欢看那些在垂直轴上平衡的东西,这是双筒视觉的一部分。在垂直轴上的平衡是遵循非常正式和有序的安全模式。如果你能巧妙地打破这种平衡,创造一点紧张或惊喜,也许是为了突出构图的某些方面,你的设计可能会显得更有活力,更有趣。
The Blockhead adapter的网站是个很好的例子,说明他们如何巧妙地应用平衡设计。下图中,右边的图像和相应的文本达到了一个很好的光学平衡。在此,平衡、层次、留白和强调都有很好的应用。

网站建设对称的平衡并不难达到,而且是一种安全的制作视觉吸引力的方法。不对称的方法不太严谨或稳定,但希望有更多的工艺可以成功地完成。为了不对称的平衡,我们需要把不同的非镜像部分保持在一个被感知到的平衡中。
当你运用视觉平衡的时候,所有的设计工具都是你可以使用的:大小,颜色,位置,形状,重复,纹理,它们都能单独影响感知到的重量并且相互间影响。
下图中,Dropbox的登陆页面在所有地方都很好地利用了视觉平衡。你可以看到图片和文字达到了一个完美的不对称平衡,特别是在它们周围的其他部分。不要让我开始讲他们是如何使用跨越屏幕的锦鲤鱼来暗示反应能力和多设备操作能力的。多么杰出的构思啊!

猜你喜欢
联络方式:
深圳 · 龙岗 · 大运软件小镇22栋201
电话:400 182 8580
邮箱:szhulian@qq.com







