本文为技术类文章,欢迎拍砖!
什么是栅格系统
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统, 可以随着设备或视口尺寸的大小的增加而适当地扩展到 12 列。 它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
当然也可以使用百分比,12列看作为100%,每一列为20%,就可以实现在一行扩展出5列的效果
网格选项
bootstrap使用了五种栅格选项来形成栅格系统,适合不同尺寸的屏幕设备。
col-xs-*超小屏幕 手机 (<768px) (在bootstrap4里面用col-)
col-sm-*小屏幕 平板 (≥576px)
col-md-*中等屏幕 桌面显示器(≥768px)
col-lg-*中等屏幕 桌面显示器 (≥992px)
col-xl- 超大桌面显示器(≥1200px) (只有bootstrap4里面有xl)
工作原理
.container实现固定的宽度并居中呈现,并和其它网格实现对齐 行(.row)是列(.col-*)的横向组合和父容器(它们有效组织在.row下), 每列都有水平的padding值,用于控制它们之间的间隔,同时在负边距的行上抵消,从而实现列中的所有内容在视觉上是左侧对齐的体验。
bootstrap4和bootstrap3在栅格系统方面的区别
Bootstrap 3 共有4种栅格类,依次是特小、小、中、大
.col-xs- width<768px 适用于手机
.col-sm- 768px≤width<992px 适用于平板电脑
.col-md- 992px≤width<1200px 适用于1024x768分辨率电脑屏幕
.col-lg- 1200≤width 适用于宽屏电脑屏幕
Bootstrap 4 共有5种栅格类,依次是特小、小、中、大、特大
.col-xs- width<544px 适用于诺基亚时代的手机,最流行的分辨率是360x640
.col-sm- 544px≤width<768px 适用于诺基亚时代手机横屏,和较为新的手机的竖屏,比如720x1280
.col-md- 768px≤width<992px 适用于768x1024等,也就是大屏手机和早期iPad
.col-lg- 992px≤width<1200px 适用于1024x768,几乎不对应其他分辨率
.col-xl- 1200≤width 适用于宽屏电脑屏幕和大屏手机
bootstrap4和bootstrap3的区别
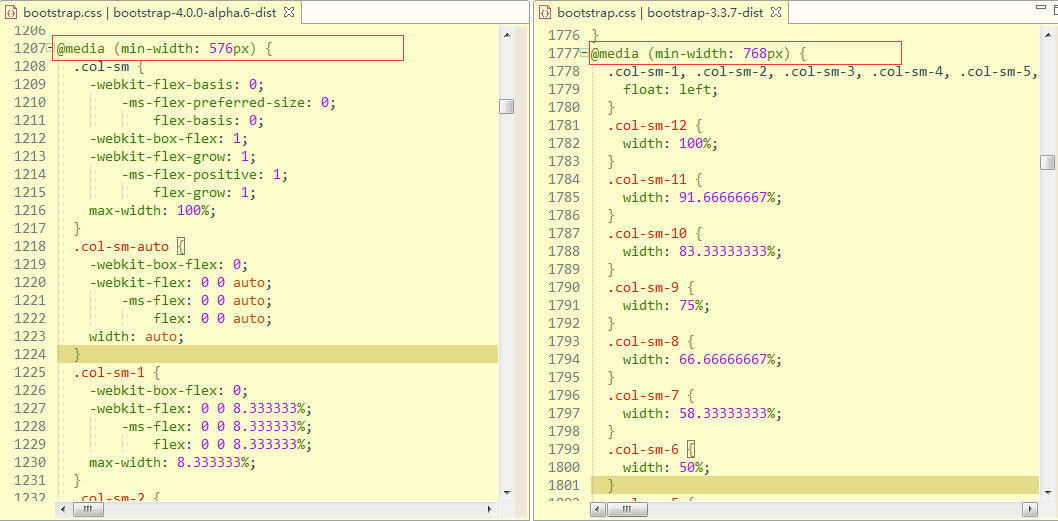
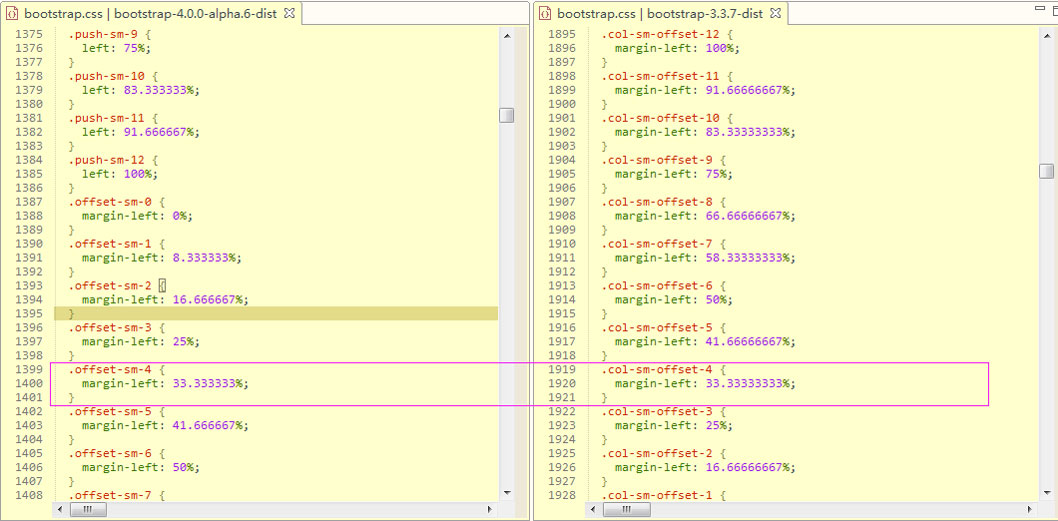
bootstrap4不在支持IE9以及以下的浏览器。它的源码是采用sass语言编写的,也就是说sass全面取代了less,这也是我第一节说看好sass的原因。代码使用flexbox的布局方式。源代码中全部使用了rem为单位(除了部分的margin和padding使用px),并结合百分比的写入方式。使得对于移动端,支持更加充分。栅格系统(Grid System)升级,更好地适配移动端。card组件,reboot模块,增强了定制化。新增媒体查询最小零界点 576px,更改了很多class样式的写法,如图:

如图:class命名不同了

以上就是4.0的变化。其实你知道了变化是那些,在使用的过程中注意到就是,还是那么一句话,多用就熟练了。对于它的新特性,其实用的意义还不是很大,因为它对浏览器的要求更高了,在实际的项目中,还不可能大规模的使用。
问:bootstrap4和bootstrap3有什么区别?
答:bootstrap4和bootstrap3最大的区别就是4用的是flex布局,3用的是float浮动,bootstrap4的栅格类特小(col-),bootstrap3的栅格类特小(col-xs),bootstrap4新增加的栅格特大(col-xl-),bootstrap4用offset来移动,bootstrap3用push和pull向左和向右移动
问:container,row,col有什么关系?他们的工作原理是什么?
答:.container类用于固定宽度并支持响应式布局的容器。 .row和.col类配合用于为其赋予合适的排列和内补。
.container实现固定的宽度并居中呈现,并和其它网格实现对齐 行(.row)是列(.col-*)的横向组合和父容器(它们有效组织在.row下), 每列都有水平的padding值,用于控制它们之间的间隔,同时在负边距的行上抵消,从而实现列中的所有内容在视觉上是左侧对齐的体验。
问:应该使用bootstrap4还是bootstrap3?
答:应该使用bootstrap4还是3,这个看个人,有的人觉得bootstrap3好用,有的人觉得bootstrap4好用,所以用3还是4,取决于个人。

猜你喜欢
联络方式:
深圳 · 龙岗 · 大运软件小镇22栋201
电话:400 182 8580
邮箱:szhulian@qq.com







