图文排版是个老生常谈的话题,每一位设计师都具备一定的图文排版能力。我们工作中几乎天天都在排版,对于排版似乎是信手拈来,然而就是这样的信手拈来,却会让不少初中级的设计师忽视掉很多排版的细节,做起设计来也毫无章法。
在这里,我整理了一些在排版中值得注意的细节,和排版的小技巧,希望能够对大家有所帮助。
一、保证文字的可读性
在页面中,文字是重要的信息来源,所以保证可读性,是文字排版中首要考虑的事情。影响文字可读性的因素很多,但在众多问题中,流畅的阅读排版是保障可读性的基础。在排版中控制好文本的长度、字距、行距、段落与对齐方式,就能够有效的提高可读性。左图中,文字成为了画面的装饰元素,忽视了文字本身所承载的信息;而在右图中,文字是一种功能,用来传递信息。

二、文字与背景需要清晰区分
循白纸黑字、黑纸白字的原则,在深色的背景上采用亮色的字体一般能保证可读性。字体过细、背景与文字对比度不够、文字透明度过高等问题,都会造成文字与背景融为一体。存在诸如此类的问题都要针对性的去调整。

三、选择风格合适的字体
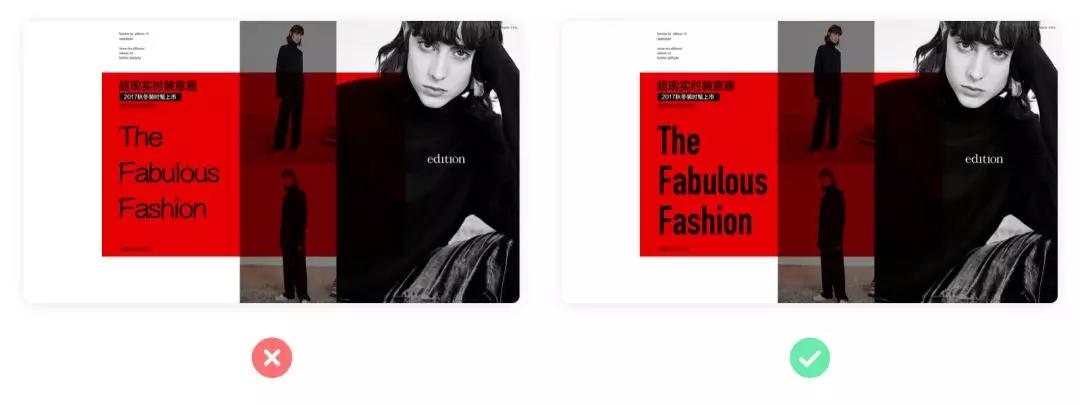
选择与页面设计风格不搭的字体会带来“违和”的感觉,会改变页面的气质,对信息传递产生影响。要根据页面的风格,去选择与之气质契合的字体,如粗体厚重、细体高冷。如右图中,有棱角的字体与画面搭配,会有先锋跟潮流的感觉出现。

四、控制字体类型数量
除了选择风格合适的字体,也要控制字体类型数量。通常单个页面内字体类型数量最好不超过3种。因为字体种类太多会让页面风格极其难统一,也容易出现上文所说的字体与页面风格不搭。虽说字体类型数量没有非要控制在3种以内,但太多的字体类型可控性很差也容易造成视觉干扰。

五、统一的对齐方式
统一的对齐会让文字排版井然有序,阅读起来会非常流畅。多种对齐方式,会使页面混乱不堪。除了文本之间要保持统一的对齐方式之外,正文要尽量保持两端对齐,这会关系到页面是否整洁。

六、控制行间距
行间距是行与行的间距,行间距通常伴随着字体大小而的变化,默认行间距会稍大于字体的大小,通常的这样看起来会比较的拥挤。正文中,将行高设置成字号的1.6~1.8倍,将会是比较舒服的,如果版面紧张,可以适当设成1.2~1.5倍。

写在最后,深正互联认为:诸如此类还有许多,就不一一提起来说,看似普通常规的图文排版,其实涵盖的内容是很广的。总而言之,处理好每一处微小的细节,可以更好的提升设计品质。

猜你喜欢
联络方式:
深圳 · 龙岗 · 大运软件小镇22栋201
电话:400 182 8580
邮箱:szhulian@qq.com







